Hello guys, Welcome back. Today I’m gonna teach you how to add a free chat service to your website. It is called Tawkto. If you use WordPress framework then you are in lucky. Just use their WordPress plugin. 😍😍😍. Wait.. Don’t flirt with me… I’m not the one who wrote that WordPress plugin.
If you want to add this chat service to your static HTML websites, follow along with me.
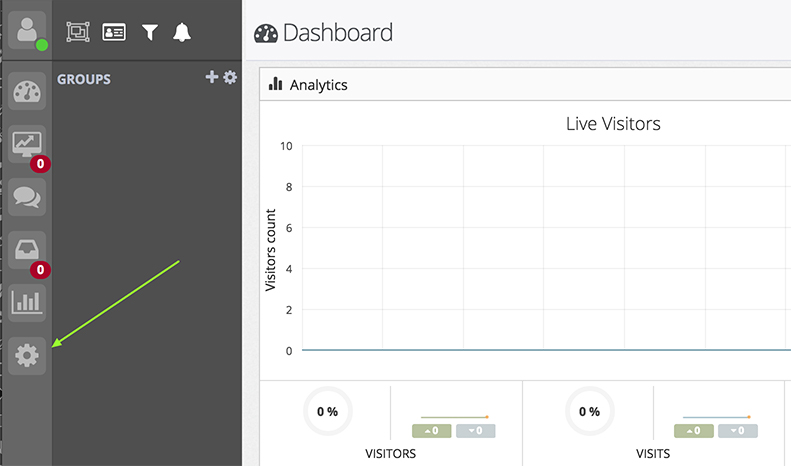
So first of all you need to Sign Up for a free account. After creating your free account just go to this link to login to your Dashboard. Then as shown in below figure with an arrow, click on the “admin” link.

After that click on the “Property Settings” link and add your website’s domain as the “Site URL”. Please note that this service cannot be test with localhost URLs . So you need to add a live domain to test this 😭😭😭. Oh… Don’t cry baby. That is normal. Just follow along. BDW now you need to copy the widget code as shown in the following figure.

Then paste that widget code in every page of your website immediate before the closing body tag(</body>). Now refresh your page and you will see the magic of Tawkto at the right corner of your browser window. Finally go through the settings and make the chat widget appear the way you want. So Happy chatting with your new lover… 💬💬💬 Hey I meant Tawkto, not your customers. 😜
Oh No… I forgot to tell you the most important thing about Tawkto. You don’t need to always keeped login to the dashboard with your PC. Because there are Android and iPhone apps available for your convenient. So Happy Chatting 💬💬💬